
Add Google Talk Chat Box in Blogger and Stay Connected with your Blog people. They'll be able to chat with you whenever you're signed in to Google Talk as yourgmailid@gmail.com.
This is best feature of your blog for best user experience.
A Google Talk chatback badge allows others to chat with you even if they haven't signed up for Google Talk on their Google Account or if they don't have a Google Account. You can put the badge in your blog or website, and people who visit those pages can chat with you. The badge will display your online status (whether you're available to chat or not) and, optionally, your status message.
To use this badge, copy and paste the HTML code below into your web page. If the site that hosts your web page does not support direct HTML editing or embedded frames then click 'Edit' to select a style of badge that does not use frames. If you want to include your badge in an email message, you should use the 'Hyperlink only' or 'Url only' styles.
This are the some steps to follow :
Step 1. Go to http://www.google.com/talk/service/badge/New and fill the necessary detail as described above, like Nick name, Badge style and Title of the badge.
Press standard Mode or some other options available
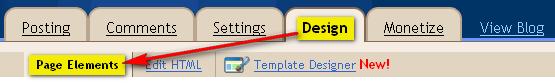
Step 2. Log in to your Blogger Dashboard and Navigate to Design> Page Element.
Step 3. Add a Gadget as HTML/JavaScript and Paste the Code we have copied in step 2.

Step 4. Save your Template and Done!. Now Whenever your blog reader will open chat session you will have the chat box pop up visible in your Gmail in-box page (refer below sample screen shot).

Sign up here with your email

1 comments:
Write commentsGreat info!
ReplyConversionConversion EmoticonEmoticon